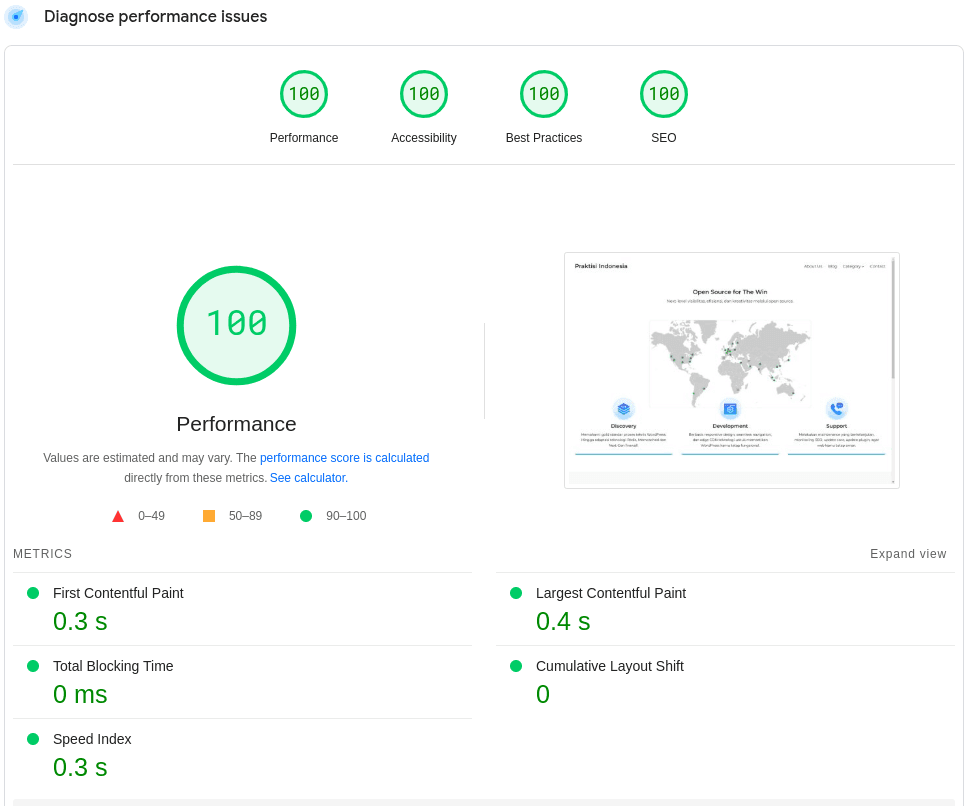
Google Page Experience adalah aspek penting yang mencakup core web vitals, https, robots.txt fetch, dns resolution dan server connectivity.

Perlu kamu ketahui bahwa, Google core ranking sistem memberi nilai lebih pada web yang mampu memberikan page experience yang baik untuk visitornya.
Standar Page Experience
Hal utama yang wajib kamu perhatikan dan pelajari sebagai seorang Praktisi SEO.
Core Web Vitals
Larget Contentful Paint
LCP adalah mark time dimana proses teks dan image saat pertama kali loading halaman dimuat.
Interaction Next Paint
INP sebelum nya adalah First Input Delay (FID) tool identifikasi yang menghitung waktu page element dan script penyebab delay saat interaksi antar-halaman pada web kamu.
Cumulative Layout Shift
CLS adalah aspek yang menghitung pergerakan element halaman kamu, Hal yang perlu kamu lakukan yaitu preload font atau terapkan dns-prefetch jika kamu menggunakan google fonts.
HTTPS
Mengapa https penting?, Hal ini memberikan dampak baik untuk pengguna kamu. Sebagaimana fungsi dari Transport Layer Security (TLS) sebagai enkripsi jaringan yang saling terhubung.
Aspek lain dari Page Experience
Dari dua aspek CWV dan HTTPS, saya berikan beberapa aspek penting untuk kamu ketahui.
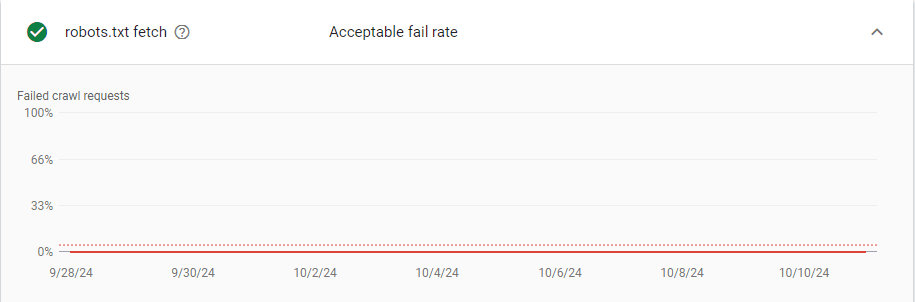
robots.txt fetch
ingat ya, jangan pernah remehin fungsi robots.txt selain untuk no-index path direktori, robots.txt bisa juga loh di gunakan untuk block user-agent milik AI chat-GPT.

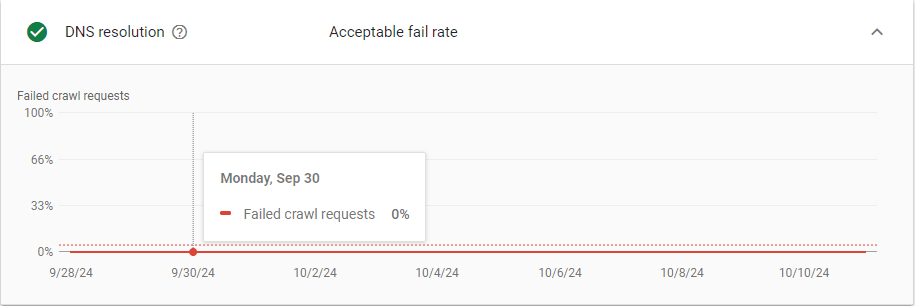
DNS resolution
Asal kamu tau ya, untuk mengecilkan TTFB, mengurangi latency TLS handshake dan melancarkan proses Indexing itu salah satu aspek dari dns.

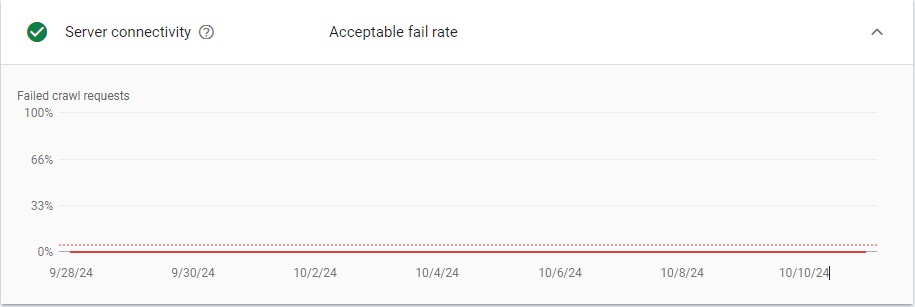
Server connectivity
Satu aspek untuk menghitung waktu Respon time server (sebaiknya under 600ms), dan untuk http respon usahakan OK(200) jika mentok http (304) segera hubungi DevOps kamu.

Page experience yang baik berfokus pada banyak aspek yang berbeda, sebaik nya luangkan waktu kamu untuk mempelajari hal ini.
Tinggalkan Balasan